この記事の信頼性について
- ブログ歴7年のプロが解説
- 年間13万PV達成
- ブログ特化を始めて1年で年30万円ブログ作成
・Affingerのプラグイン最適化の方法を知りたい
この悩みを解決できる記事を用意しました。
この記事で紹介する「AFFINGERのプラグイン最適化の方法」を実戦すれば、初心者でも簡単にPageSpeed Insightsのモバイルで90点以上取れますよ。
なぜなら、実際に私もこの方法で90点以上をとっているからです。
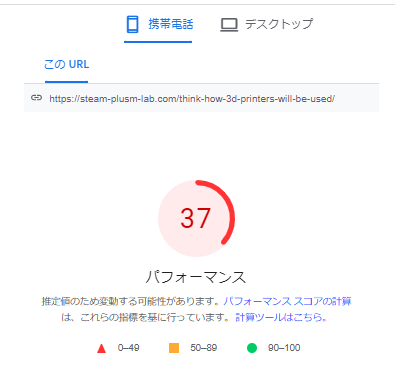
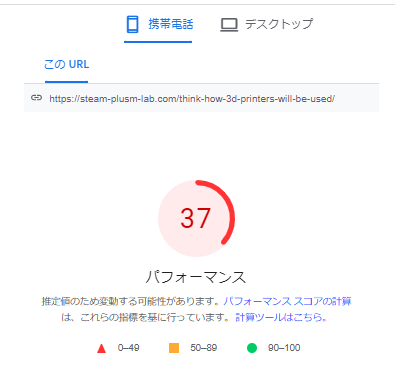
私が、AFFINGERを使ったSightSpeed Insightsのモバイルの結果です。
たった、37点でした。

このようにAFFINGERの有料テーマにしたところで、対策をきちんとプラグイン対策しない限り高得点は取れません。
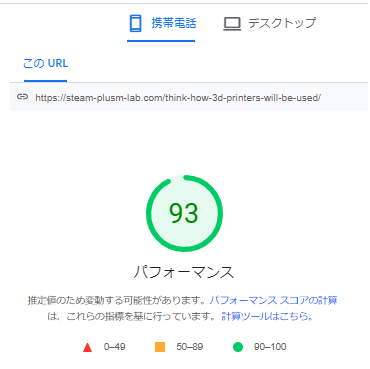
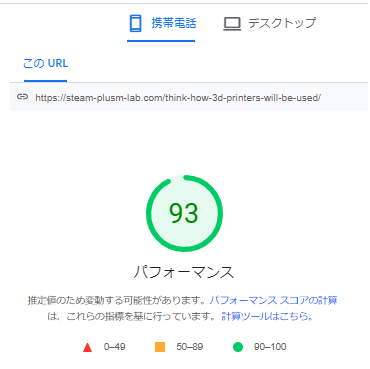
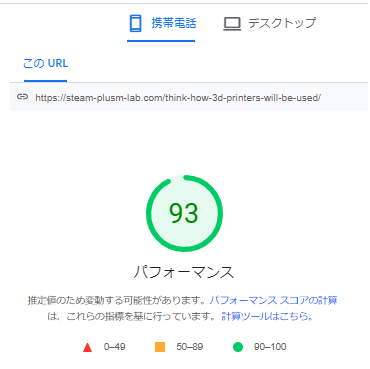
今回お教えするプラグイン改善により、モバイルで93点をとりました。

改善方法は、
・基本的なプラグインを入れる(WP Fastest Cache, Autoptimize)
・SightSpeed Insightsの解析結果から対策を行う
です。
記事前半では「AFFINGER6のプラグイン最適化の方法」について、記事後半では「AFFINGER6のインストールの方法」を解説するのでじっくり読んで下さいね!
目次は次の通りです。
・AFFINGERのプラグイン最適化の方法

・SightSpeed Insightsの解析結果から対策を行う
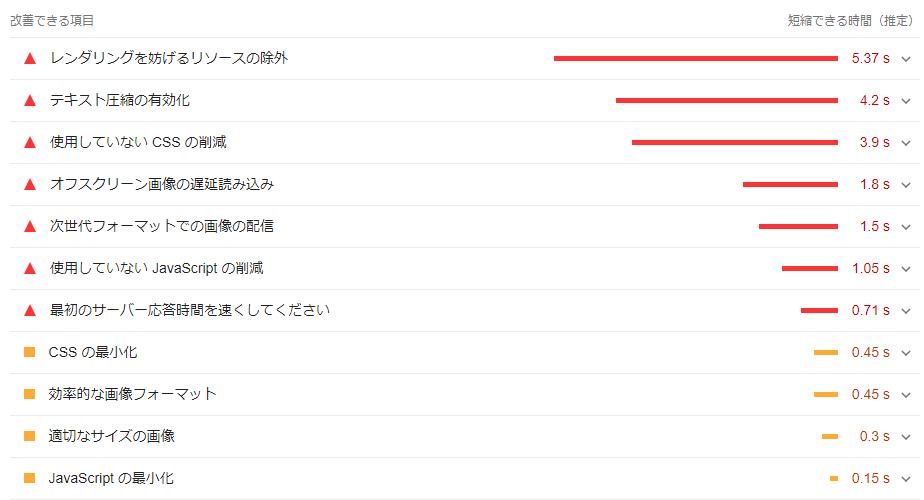
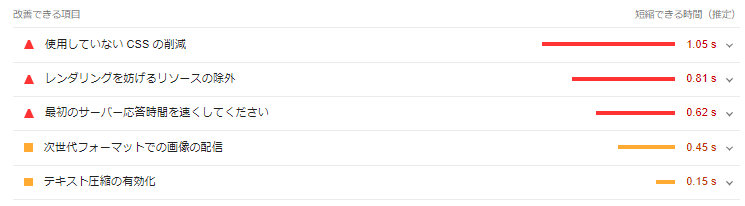
SightSpeed Insightsでページを解析してみましょう。
すると、解析結果の改善すべき項目が表示されます。

これから、これらの解析結果を改善していきます。
まず、基本的なプラグインを導入していきます。
・高速化のための基本的なプラグイン
高速化のための基本的なプラグインとして、
・WP Fastest Cache
・Autoptimize
を使います。
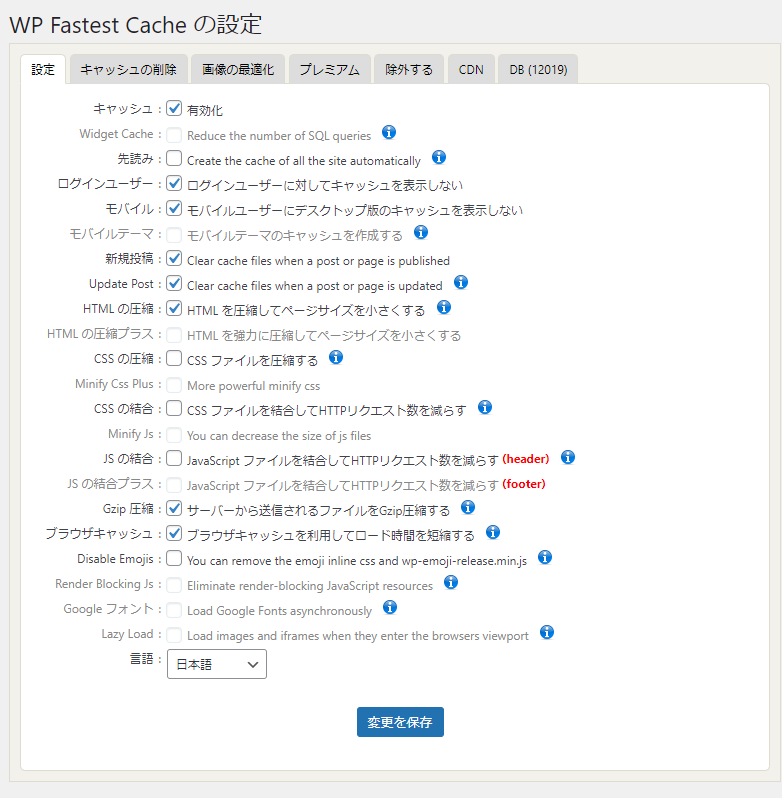
・WP Fastest Cache
WP Fastest Casheは最もシンプルで速いWPキャッシュシステムを持つプラグインです。
設定は下記。

ここで、CSSの圧縮、結合や、JSの結合をしないのは、後ほど解説するAutoptimizeと重複するからです。
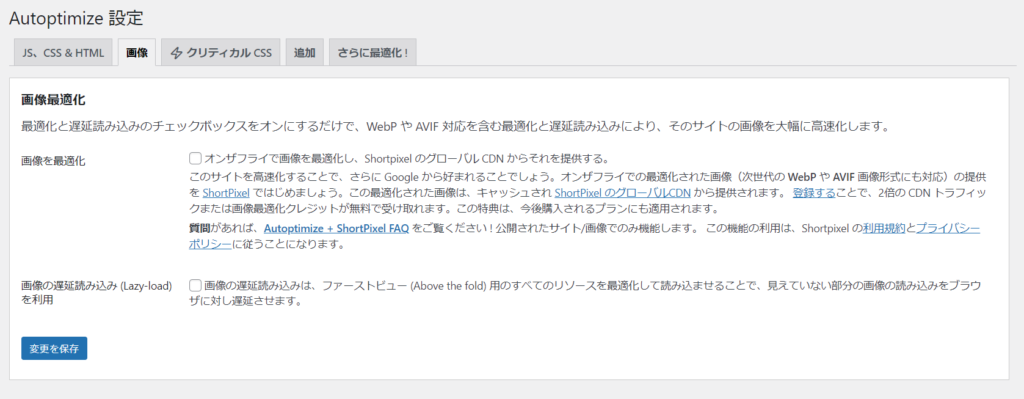
・Autoptimize
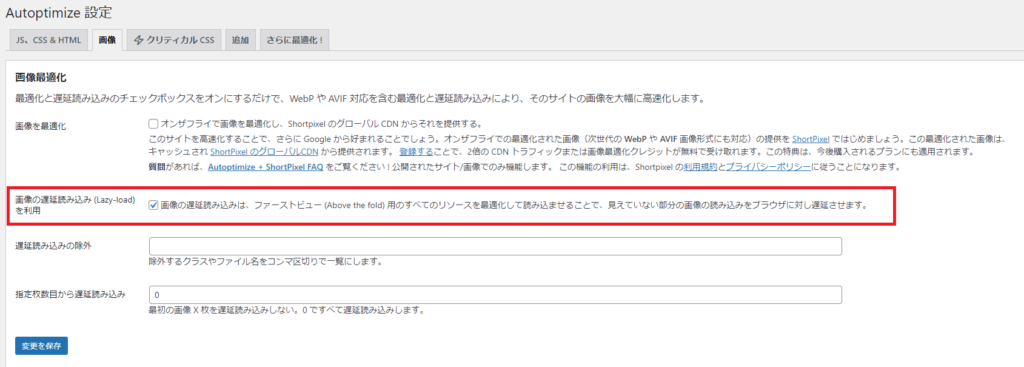
Autoptimizeは、CSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化するプラグインです。


画像の設定ですが、AFFINERの機能にLazy Loadの設定箇所があるので、Autoptimizeの遅延読み込みのチェックは外しておきます。

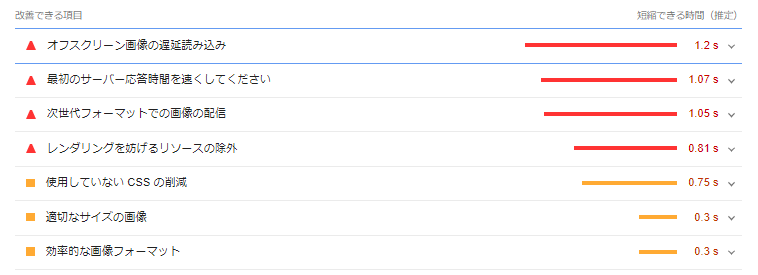
WP Fastest CacheとAutoptimizeを使用した結果、下記改善結果を得れました。

| 改善できる項目 | 改善前 | WP Fastest Cache、Autoptimize使用後 |
| レンダリングを妨げるリソースの除外 | 5.37s | 3.03s |
| オフスクリーン画像の遅延読み込み | 1.8s | 1.8s |
| 使用していないCSSの削除 | 3.99s | 2.7s |
| テキスト圧縮の有効化 | 4.2s | 1.8s |
| 次世代フォーマットでの画像の配信 | 1.5s | 1.65s |
| 使用していないJavaScriptの削減 | 1.05s | 0.9s |
| 効率的な画像フォーマット | 0.45s | 0.75s |
・テキスト圧縮の有効化
さて、テキスト圧縮の有効化ですが、丁寧に解説ページがついています。
テキストベースのリソースは圧縮(gzip、deflate、または brotli)して配信し、ネットワークの全体的な通信量を最小限に抑えてください。
テキスト圧縮の有効化の解析結果を見てみると、

st-themecss-loader.php
st-rankcss.php
などの圧縮でさらに削減できることが分かります。
PHPの出力をGzip圧縮します。
方法は、php.iniに下記一文を追加します。
zlib.output_compression = Onこれにより、テキスト圧縮の有効化の減らせるデータ量を0秒にすることができました。
また、試用していないCSSの削減の減らせるデーター量も大幅に改善することができました。

| 改善できる項目 | 前回 | テキスト圧縮の有効後 |
| レンダリングを妨げるリソースの除外 | 3.03s | 2.88s |
| オフスクリーン画像の遅延読み込み | 1.8s | 2.4s |
| 使用していないCSSの削除 | 2.7s | 1.05s |
| テキスト圧縮の有効化 | 1.8s | 0s |
| 次世代フォーマットでの画像の配信 | 1.65s | 2.1s |
| 使用していないJavascriptの削減 | 0.9s | 0.6s |
| 効率的な画像フォーマット | 0.75s | 0.9s |
・使用していないJavaScriptの削減
使用していないJavascriptの削減の対策としては、Javascriptの読み込み遅延の対策が有効です。
特に、
・ツイッターをブログに埋め込む
・アドセンスの広告を入れる
・Google Analyticsのタグを入れる
と遅くなります。
しかし、これらは必要なものなので、できることなら削除したくないですよね。
プラグインとしては、Flying Scripts by WP Speed Matters Settingsを使います。
このプラグインを用いることにより、下記結果を得ました。
使用していないJavascriptnの削減で0.6sから0sに改善しました。

| 改善できる項目 | 前回 | Flying Scripts by WP Speed Matters Settings使用後 |
| レンダリングを妨げるリソースの除外 | 2.88s | 0.81s |
| オフスクリーン画像の遅延読み込み | 2.4s | 1.5s |
| 使用していないCSSの削除 | 1.05s | 0.6s |
| テキスト圧縮の有効化 | 0s | 0s |
| 次世代フォーマットでの画像の配信 | 2.1s | 1.8s |
| 使用していないJavascriptの削減 | 0.6s | 0s |
| 効率的な画像フォーマット | 0.9s | 0.6s |
・効率的な画像フォーマット
効率的な画像のフォーマットの改善には、画像の圧縮を行います。
TinyPNGというプラグインを使います。
現状、月に500枚までなら無料で使えます。
画像を圧縮することにより、下記結果を得ました。
次世代フォーマットでの画像の配信が1.8skら1.05sに改善しました。

| 改善できる項目 | 前回 | TinyPNGで画像圧縮後 |
| レンダリングを妨げるリソースの除外 | 0.81s | 1.14s |
| オフスクリーン画像の遅延読み込み | 1.5s | 1.2s |
| 使用していないCSSの削除 | 0.75s | 0.9s |
| テキスト圧縮の有効化 | 0s | 0s |
| 次世代フォーマットでの画像の配信 | 1.8s | 1.05s |
| 使用していないJavascriptの削減 | 0.6s | 0s |
| 効率的な画像フォーマット | 0.6s | 0.3s |
・次世代フォーマットでの画像の配信
WebPのフォーマットは、従来のJPEGやPNGに比べて、より高い圧縮率と品質を提供することができます。
これにより、LCPが改善します。
WebPへの変換できるおすすめプラグインは、Converter for Mediaです。
Converter for Mediaは、WebPへの変換なら無料で使えます。
・オフスクリーン画像の遅延読み込み
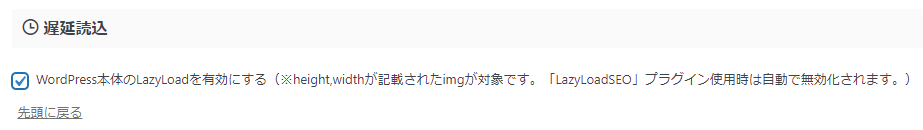
オフスクリーン画像の遅延読み込みは、Affinger管理のその他で設定できます。
AFFINGERの遅延読み込みをONにします。

補足
WordPress5.5以上では、デフォルトで遅延読み込み機能(Native LazyLoad)が搭載されています。
上図のように「WordPress本体のLazyLoadを有効にする」は本体の遅延読み込み機能をONにするという意味だと思います。
ちなみに、AFFINGERはLazyLoadSEOの有料プラグインを出しています。
WordPress本体の遅延読み込みよりも強力なものだと捉えておけばいいかと思います。
ちなみに、LazyLoadSEOというのは、今ではAFFINGER LazyLoadに名前が変わっています。
遅延読み込み後により、下記結果を得ました。
オフスクリーン画像の遅延読み込みが1.2sから0sに改善されました。

| 改善できる項目 | 前回 | 遅延読み込み後 |
| レンダリングを妨げるリソースの除外 | 1.14s | 0.81s |
| オフスクリーン画像の遅延読み込み | 1.2s | 0s |
| 使用していないCSSの削除 | 0.9s | 1.05s |
| テキスト圧縮の有効化 | 0s | 0.15s |
| 次世代フォーマットでの画像の配信 | 1.05s | 0.45s |
| 使用していないJavascriptの削減 | 0.6s | 0s |
| 効率的な画像フォーマット | 0.3s | 0s |
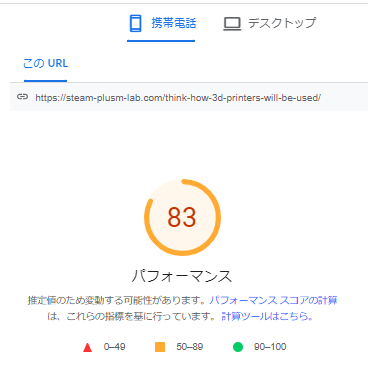
さて、ここまでで、スコアを確認していきます。

SightSpeed Insightsのスコアは83点。
あともう一息ですね。
WordPress自体のLazyloadをAffingerの機能で設定するのではなくて、Autoptimizeで設定してみました。

すると、SightSpeed Insightsのスコアは、93になりました。
注意
AutoptimizeのLazyloadとPVモニターが干渉して、PVモニターが動作しないという不具合が発生する場合があります。

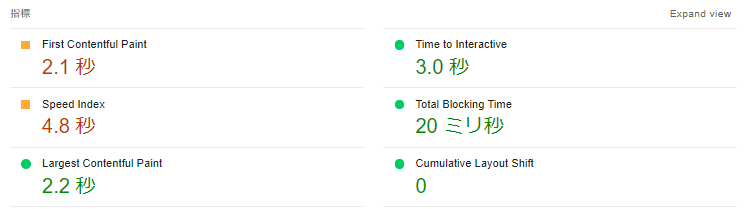
LCPも2.2秒で、CLSは0。
コアウェブバイタルで良好の値です。

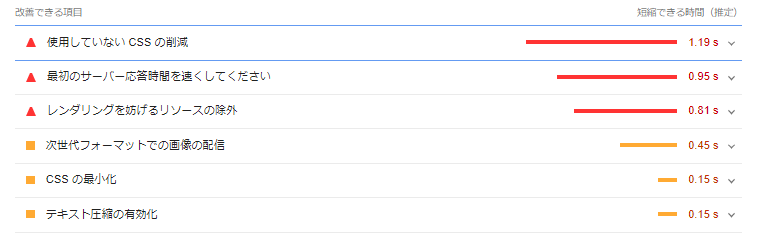
念のため、解析結果を載せておきます

| 改善できる項目 | 前回 | 遅延読み込み後 |
| レンダリングを妨げるリソースの除外 | 1.14s | 0.81s |
| オフスクリーン画像の遅延読み込み | 1.2s | 0s |
| 使用していないCSSの削除 | 0.9s | 1.19s |
| テキスト圧縮の有効化 | 0s | 0.15s |
| 次世代フォーマットでの画像の配信 | 1.05s | 0.45s |
| 使用していないJavascriptの削減 | 0.6s | 0s |
| 効率的な画像フォーマット | 0.3s | 0s |
・その他の対策

・Contact Form7を軽量化
メールのフォーム作成にContact Form7を使っている方も多いのではないでしょうか。
デフォルトの設定では、Contact Form 7 はその JavaScript と CSS スタイルシートをすべてのページにロードします。
つまり、メールフォームのページ以外でも、読み込まれてしまい重くなってしまっています。
メールフォームがあるときのみ、JavascriptとCSSを読み込む設定があります。
詳細は、下記ページが参考になります。
【WordPress】Contact Form 7 を重くさせない方法!
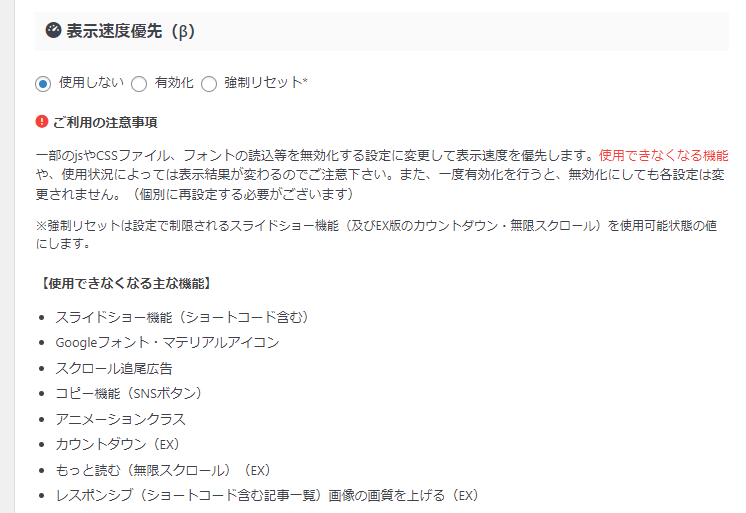
・AFFINGERの表示速度優先
AFFINGERの設定には、表示速度優先の設定があります。
ダッシュボード⇒アフィンガー管理⇒SEO

表示速度優先を有効化して、高速化されるか試してみてください。
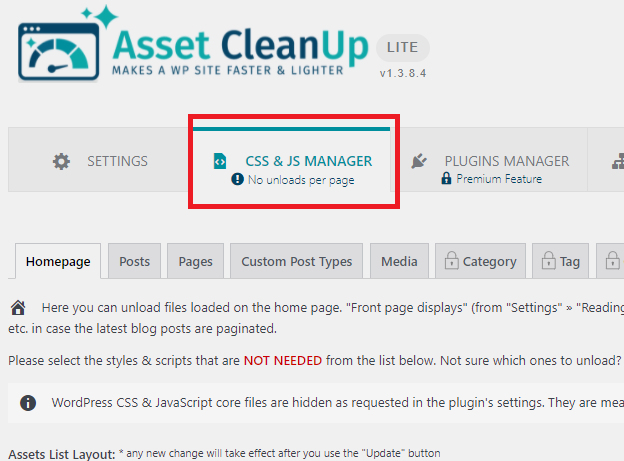
・使用していないCSSを読み込まない
使用していないCSSを読み込まないようにするためには、Asset CleanUp: Page Speed Boosterというプラグインを用います。

読み込みたくないCSSのところで、Unloadを選択します。
・AFFINGER6のインストールの方法

AFFINGER6のインストールの方法は下記記事からどうぞ。
・まとめ「AFFINGERのプラグイン最適化の方法」
AFFINGERのテーマを用いても、対策なしにSightSpeed Insightsで高スコアを取ることはできません。
私は、Affingerのテーマを導入したとき、モバイルで37点でした。

しかし、下記設定をすることで、モバイルで93点まで伸ばすことができました。

方法は、
・基本的なプラグインを入れる(WP Fastest Cache, Autoptimize)
・SightSpeed Insightsの解析結果から対策を行う
です。
これにより、劇的に改善することができました。
| 改善できる項目 | 最初 | 最終の改善後 |
| レンダリングを妨げるリソースの除外 | 5.37s | 0.81s |
| オフスクリーン画像の遅延読み込み | 1.8s | 0s |
| 使用していないCSSの削除 | 3.99s | 1.19s |
| テキスト圧縮の有効化 | 4,2s | 0.15s |
| 次世代フォーマットでの画像の配信 | 1.5s | 0.45s |
| 使用していないJavascriptの削減 | 1.05s | 0s |
| 効率的な画像フォーマット | 0.45s | 0s |
このように、AFFINGERで高速化は可能です。
AFFINGERのインストールは下記記事からどうぞ。
AFFINGER6の購入と有料テーマのWordPressへのインストールの仕方!【徹底解説】
以上参考になれば幸いです。