この記事の信頼性について
- 京都大学大学院を卒業後、サラリーマンを10年経験。
- 現在は、ブロガーの個人事業主として奮闘中。
- PSIを98点取るなどGoogleからサイト評価を受けたり、月間40件以上のアフィリエイトの成果発生経験があります。
- 読者に有益な情報となり、少しでも読者の日々の生活を明るくできるよう心がけて執筆します。
CLSの問題が発生して困っていませんか?
2021年の6月中旬からコアウェブバイタルがランキングに影響します。
私は現在「CLSに関する問題:0.25越」が発生しており、対策をしている最中です。
同じ問題が発生している方がいるかもしれないので、私が行った対策をまとめておきます。
目次は次の通りです。
・ページエクスペリエンスがランキングに使用される
2021年6月中旬から、ランキングにページエクスペリエンスが使用されます。
先日次のようなツイートをしました。
ページエクスペリエンスの更新は、6月中旬から段階的にスタートです。
ちょこ
このアップデートは優れたユーザーエクスペリエンスを提供するページを強調するように設計。
LCP、FID、CLSの3つのコアWeb Vitalsメトリックを含む、いくつかのページエクスペリエンスシグナルが考慮。
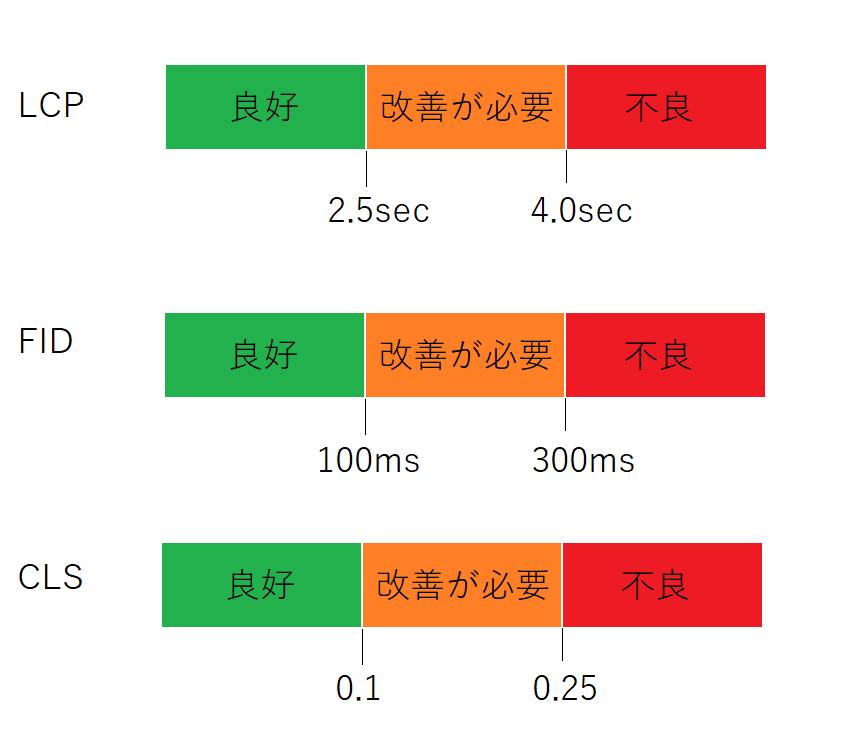
LCP、FID、CLSの3つのコアウェブバイタルが重要になってきます。
Chrome User Experience Reportによると、これらの語句の意味は、
LCP:
Largest Contentful Paint(LCP)は、ページのメインコンテンツが読み込まれようとしたとき、ページの負荷のタイムラインでポイントを記録する、人が体感する読み込み速度を計測するユーザー重視の重要な指標です。高速なLCPは、ページが使いやすいことを指します。
FID:
First Input Delay(FID)はユーザーが応答しないページを操作しようとしたときに感じる体験を定量化するため、負荷の応答性を計測するユーザー重視の重要な指標です。FIDが低いと、ページが利用しやすいことを指します。
CLS:
Cumulative Layout Shift (CLS)は、ユーザーが予期しないレイアウトシフトを経験する頻度を定量化するため、視覚的な安定性を測定するための重要なユーザー重視の指標です。CLSが低いと、ページが快適になります。
です。

・CLS に関する問題: 0.25 超の問題発生
ランキングに反映されるコアウェブバイタルですが、Google Search Consoleで確認することができます。
先日次のようなツイートをしました。
Google Search Consoleに新しいページエクスペリエンスレポートが追加されます。
ちょこ
ページエクスペリエンスが良好なURLの割合や時間の経過に伴う検索インプレッションなどの指標を提供し、パフォーマンスをすばやく評価できるようにします。
早速、見てみました。
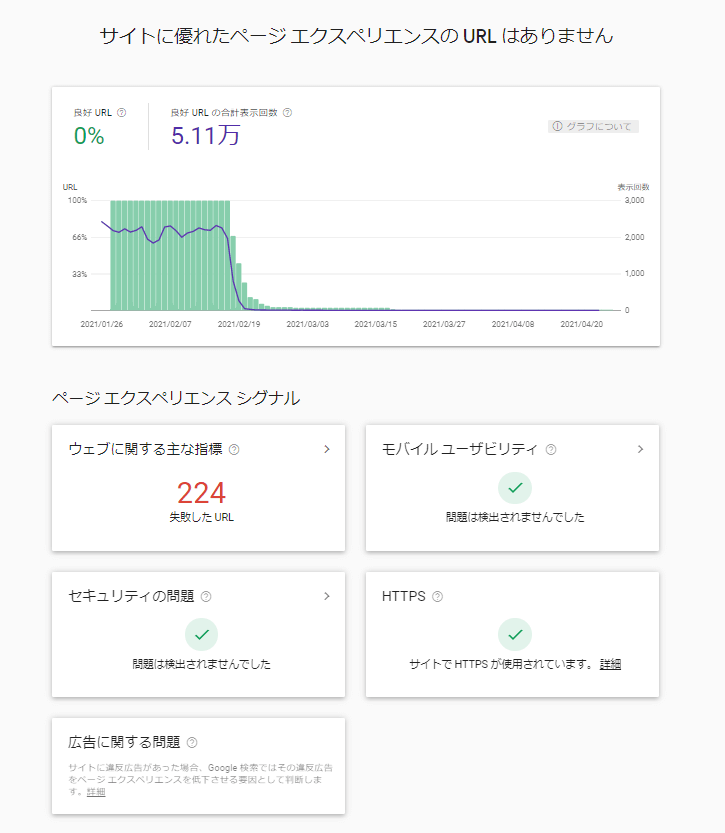
Google Search Consoleの「ページエクスペリエンス」をクリックします。

なんと、良好URLが0%になってました。
これはまずいですよね。
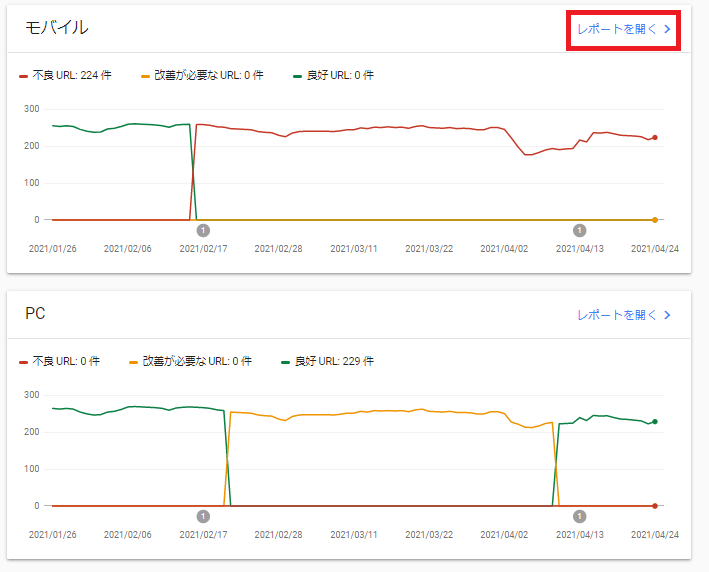
Google Search Consoleの「Webに関する主な指標」をクリックします。

モバイルで不良URLが発生しています。
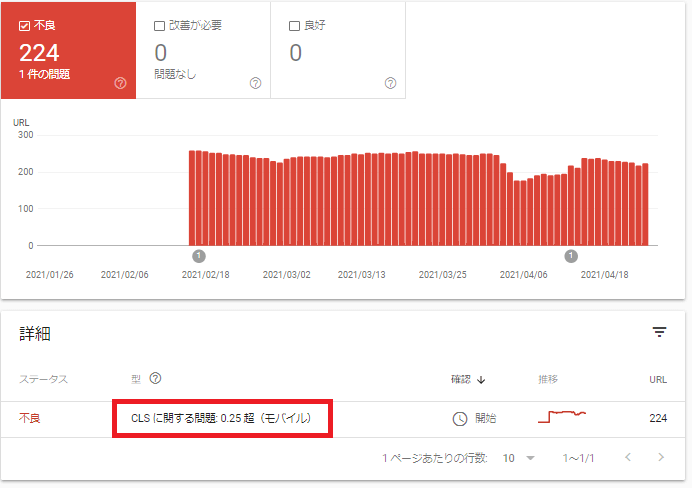
モバイルの右側のレポートを開くを開きます。

CLSに関する問題:0.25越(モバイル)となっていました。
・CLSに関する問題:0.25超(モバイル)の対策と結果
私が行った対策は次の3点です。
・画像を固定にする
・Google Adsenseの自動広告を廃止
・Autoptivizeのプラグインを導入
・画像を固定にする
画像のWidthとHightに数値を入れておくと、ページが表示されて画像が読み込まれるまでに、画像のスペースが確保されて、ずれがなくなります。
しかし、WordPressでどうやってWidthとHightを入力すればいいのか。
方法があります。
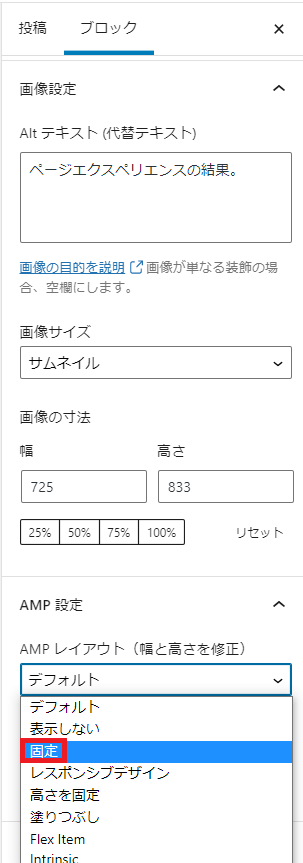
記事上で、画像をクリックします。
そして、ブロックの中の、AMP設定のAMPレイアウトの固定を指定するだけです。

・Google Adsenseの自動広告を廃止
自動広告を廃止しました。
ネット情報の口コミから自動広告を廃止したら改善したという結果を知ったからです。
・Autoptivizeのプラグインを導入
AutoptimizeのプラグインはCSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化します。
Autoptivizeを導入しました。
Page Speed Insightが改善しました。
・結果CLSは改善された
CLSが改善できたがどうかは、最大28日かかります。
しばらく待つことにします。
...1日経過後
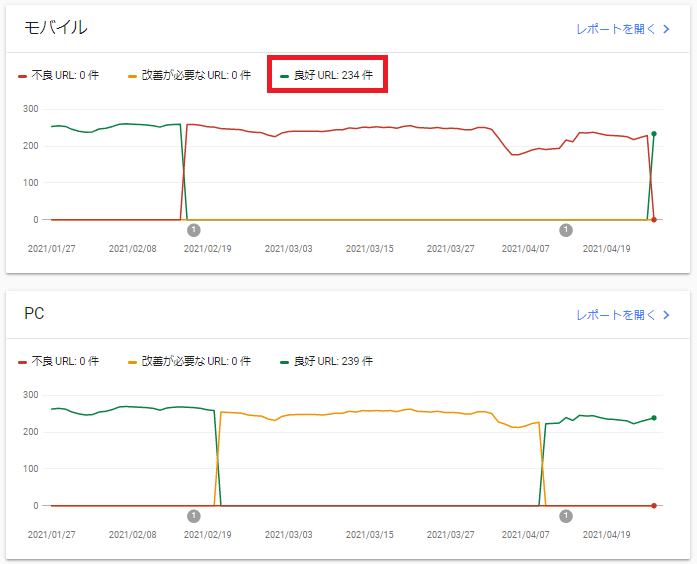
よい結果が返ってきたので報告します。
不良URLが0件になり、良好URLが234件になりました。

所感的に、画像を固定したのが良かった印象です。
・コアウェブバイタルを表示するツール

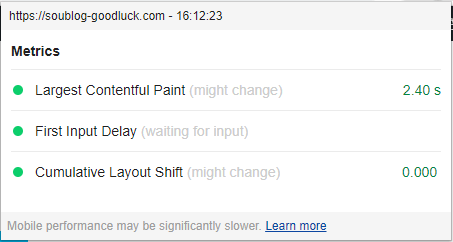
・Chromeの拡張機能 Web vitals
Chromeの拡張機能を使えば、コアウェブバイタルを確認できます。

ChromeのWebストアからインストールできます。
・CRUX Page Speed Trends
先日次のようなツイートをしました。
CRUX Page Speed Trendsを使おう。
ちょこ
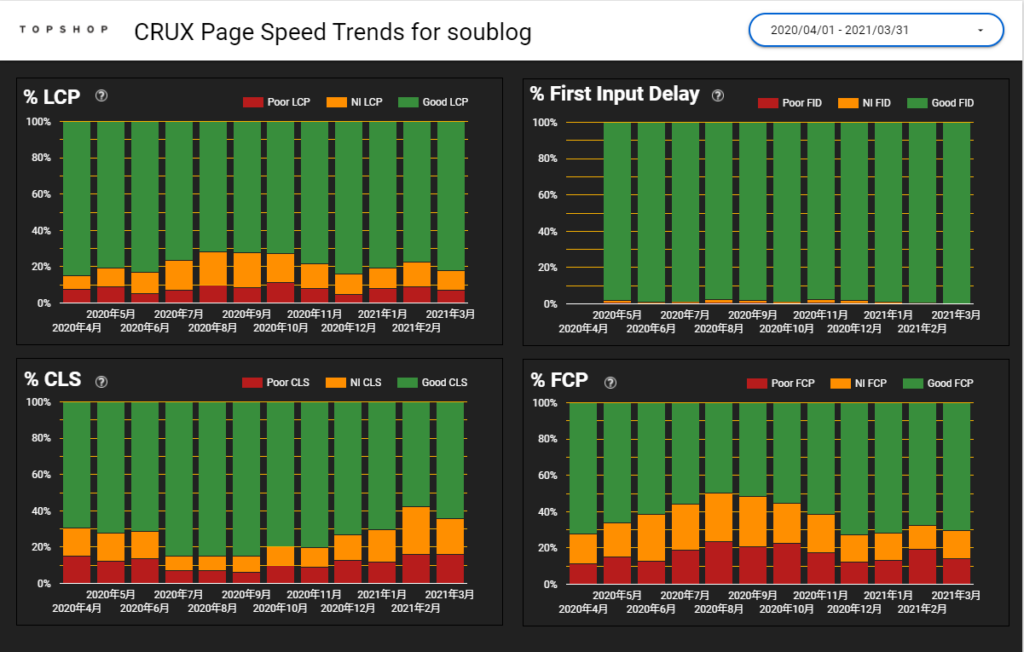
LCP, CLS, First Input Delay, FCPのデータをグラフ化する方法です。
競合比較用のテンプレートがあります。
個人用も作れます。
CRUX PAGE Speed Trendsを使うと、LCP、FID、CLSの軌跡が分かります。

導入方法はこちら。
・コアウェブバイタルの参考情報

先日次のようなツイートをしました。
グーグルは下記言及。
ちょこ
インデックス付けされていないページはコアウェブバイタルに影響を与える可能性がある。
意図的にインデックスが作成されていない遅いページを持つサイトは、GoogleによるCore WebVitalsの評価でサイトがダウンする可能性があります。
・まとめ「CLS に関する問題: 0.25 超!?今後ランキングに影響するCWV・コアウェブバイタル」
2021年6月中旬から段階的にコアウェブバイタルがランキングに影響します。
CLS に関する問題: 0.25 超に対して行った対策は、
・画像を固定にする
・Google Adsenseの自動広告を廃止
・Autoptivizeのプラグインを導入
です。
なお、結果は最大28日かかります。
改善後、1日で結果が出ました。
CLSは改善です。
所感は、画像の固定をしたのが良かったと感じました。
以上、参考になれば幸いです。