この記事の信頼性について
- 京都大学大学院を卒業後、サラリーマンを10年経験。
- 現在は、ブロガーの個人事業主として奮闘中。
- PSIを98点取るなどGoogleからサイト評価を受けたり、月間40件以上のアフィリエイトの成果発生経験があります。
- 読者に有益な情報となり、少しでも読者の日々の生活を明るくできるよう心がけて執筆します。
コアウェブバイタルでモバイルの改善しないといけない
この悩みを解決できる記事を用意しました。
この記事で紹介する「モバイルのコアウェブバイタルの改善方法」を読めば、コアウェブバイタルを改善できますよ。
なぜなら、実際に私もこの方法で、驚くほど簡単に解決できたから。
記事前半では「WordPressを有料テーマにする」を、記事後半では「高速サーバーにする」について解説するのでじっくり読んでくださいね。
目次は次の通りです。
・モバイルのLCPの問題が発生
・モバイルの評価が重要視される
これまでコアウェブバイタルのモバイルの評価が良好でなくても、そこまでアクセス順位に影響しませんでした。
しかし、モバイルファーストインデックス(MFI)に移行しました。
MFIは、Googleがサイトのインデックスや検索順位を決定するときに、PCではなくスマホサイトを基準にすることになります。
これより、これからますますモバイルの評価が重要されるようになりました。
・あることをするとあっさり解決
私は、一般のサーバーを使っていてLCPの問題がずっと改善できませんでした。
プラグインを最適化しても、ずっと改善要の表示のまま。
例えば、
・WP Fastest Cacheなどのキャッシュを設定している
・AutoptimizeでCSS、JS、画像、Google フォントなどを最適化している
・Flying Scripts by WP Speed Mattersで、Javascriptの遅延読み込みをしている
・TinyPNGで、画像の最適化をしている
などプラグインを最適化しました。
なんとか、コアウェブバイタルを改善できないか挑戦しても一向に改善できません。
しかし、AFFINGERと呼ばれる有料テーマに乗り換えて、エックスサーバーと呼ばれる高速サーバーに引っ越しをしただけで、あっさり解決しました。
先日次のようなツイートをしました。
コアウェブバイタルのモバイルでここ最近ずっとLCPの改善を求められていました。いろいろ対策しても一向に解決されませんでした。一念発起して有料テーマにして、高速サーバーに乗り換えたら、すべて良好になりました。長い戦いだった。
ちょこ
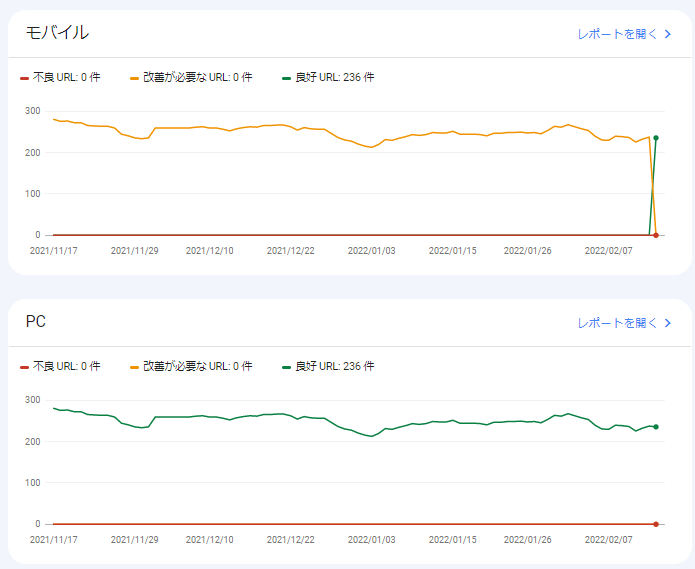
モバイルのLCPの問題があって、ずっと黄色の線になっていたんですが、本日良好になり、緑に改善されたんですね。
・モバイルのコアウェブバイタルの改善方法
プラグイン最適化してもコアウェブバイタルが改善しない。
このような場合の最終手段は次の2点になります。
・WordPressテーマを有料テーマにする
・高速サーバーに乗り換える
1つずつ解説します。
・WordPressテーマを有料テーマにする
無料テーマを使ってませんか?
無料テーマの中には高速表示に対応していないテーマもあります。
現に、あなたは今高速表示できずに悩んでます。
原因はテーマにあるかもしれません。
無料テーマの中には、更新頻度が遅かったり、更新がなかったり、時代についてこれていないテーマもあることだと思います。
有料テーマを使えば、そんな心配はなくなります。
下記、有料テーマの口コミをまとめました。
私はもともと、無料テーマを使っていました。
しかし、コアウェブバイタルが改善できず、有料テーマのAFFINGERに乗り換えることにしました。
AFFINGERはおすすめです。
なにせ、このテーマを使ってコアウェブバイタルを改善できたのですから。
私と同じ環境にしたいって方は、下記、AFFINGER6のインストールの仕方を参考にしてみてください。
なお、AFFINGER6で高速表示することができた、プラグインの設定は下記です。
・高速サーバーに乗り換える
・高速サーバーに乗り換えた理由
私が高速サーバーに引っ越しした理由は、冒頭で述べた通り、コアウェブバイタルを改善したかったからです。
・高速サーバーに乗り換えた結果
エックスサーバーに乗り換えた結果について解説します。
下記のコアウェブバイタルのモバイルの結果を見てください。
ずっと、黄色の線ですよね。
長い間改善が必要でした。
でも、本日、緑の線が立ち上がり、コアウェブバイタルの問題は全て改善されました。

思い返せば、LPCの問題と対峙して長かったです。
しかし、エックスサーバーに乗り換えて、解決できました。
実際、私はエックスサーバーに乗り換えて、Sight Speed Insightsでモバイル92点、デスクトップ100点を取りました。
・1人で簡単にエックスサーバーに引っ越しできた
でも、サーバーの乗り換えなんて難しいんじゃないだろうか。
そう思いませんか?
私も初めはそう考えてました。
やはり、プロに頼んで数万円支払ってやらないといけないかな?
失敗したらどうしよう。
そう思ってたんです。
エックスサーバーには無料で使える「WordPress簡単移行」という機能があって、これを使えば他社のサーバーからエックスサーバーに簡単に移行できます。
私は、WordPress簡単移行で、サーバーを移行しました。
思っていたより簡単でした。
・サーバー移行手順
まず、現在のサーバーをすぐ解約するのではなくて、エックスサーバーに移行後、1か月くらい旧と新サーバーを並行して運用してください。
私の場合は、移行後1週間ほどで新サーバーに完全に移行できましたが、余裕をもたせておきます。
次に、新サーバーのエックスサーバーと契約をしましょう。
「WordPress簡単移行」でデータを移行していきます。
データ移行後は、SSL設定をします。
ちなみに、私はドメインもエックスサーバーに移管しまいした。
これまで他社で数千円の管理料を払っていたのですが、なんと年間1円になりました。
価格はドメインによって違いますが、移管前に調べることができます。
移管後、ネームサーバーを変更して終わりです。
詳細手順はこちらで確認できます。
WordPressブログの引っ越し(サーバー移行)手順を解説!
・まとめ「モバイルのコアウェブバイタルの改善方法」
プラグイン最適化をしても、コアウェブバイタルが改善しない。
例えば、
・WP Fastest Cacheなどのキャッシュを設定している
・AutoptimizeでCSS、JS、画像、Google フォントなどを最適化している
・Flying Scripts by WP Speed Mattersで、ジャバスクリプトの遅延読み込みをしている
・TinyPNGで、画像の最適化をしている
これだけしても、コアウェブバイタルが改善しない。
このような場合の改善の最終手段は次の2点になります。
・WordPressテーマを有料テーマにする
・高速サーバーに乗り換える
有料テーマのWordPressテーマの比較は下記。
ちなみに、私はAFFINGERを使っています。
また、高速サーバーは私はエックスサーバーを使っています。
今では、コアウェブバイタルが改善しました。
サーバー移行も、「WordPress簡単移行」で1人でできました。
WordPressブログの引っ越し(サーバー移行)手順を解説!
以上、参考になれば幸いです。
期間限定キャンペーン実施中!!
国内シェアNo.1のエックスサーバーは2024年8月6日(木) 17:00まで下記キャンペーン中です。
今なら35%キャッシュバックで月額643円~よりお得にブログを始められます。
「.com」や「.net」などの人気ドメインが、サーバー契約が続く限り2つ永久無料です。
さらに初期費用が無料です。
また、サーバー移転代行が2024/7/10まで0円です。
エックスサーバーはシンプル料金宣言で追加費用なしの安心価格で提供されています。
さらに、上記キャンペーンとお友達紹介プログラムを組み合わせると、もっとお得に契約(最大1万円割引)できます。
| 契約期間 | 月額料金 | キャンペーン割引後の 月額料金 | お友達紹介プログラム併用後の 月額料金 |
|---|---|---|---|
| 6か月 | 1210円 | 1210円 | 710円 |
| 12か月 | 1100円 | 実質715円 | 実質298円 |
| 24か月 | 1045円 | 実質679円 | 実質367円 |
| 36か月 | 990円 | 実質643円 | 実質365円 |
お申込みは下記。
当サイトからエックスサーバーに申し込みをすると、最大1万円割引されます。
限定特典は実施中のキャンペーンと併用可です。