この記事の信頼性について
- 京都大学大学院を卒業後、サラリーマンを10年経験。
- 現在は、ブロガーの個人事業主として奮闘中。
- PSIを98点取るなどGoogleからサイト評価を受けたり、月間40件以上のアフィリエイトの成果発生経験があります。
- 読者に有益な情報となり、少しでも読者の日々の生活を明るくできるよう心がけて執筆します。
・AMPを導入したけど、スマホのページでアドセンスが表示されない
こんな悩みはないですか?
私も経験したことがあります。
過去に無料テーマでAMPのプラグインを使ってサイトをAMP化したけど、いざスマホで見てみるとアドセンスが表示されないんです。
そんな時、私が実施した解決法3つを紹介します。
それは、
・Advanced Adsの有料プラグインのResponsive Adsを入れる
・Google Adsenseを自動広告にする
・AFFINGERのAMPを使う
です。
それぞれ解説します。
目次は次の通りです
・AMP対応でGoogle Adsenseが表示されない【解決法3つ】

・Advanced Adsの有料プラグインのResponsive Adsを入れる
Google Adsenseの広告を配置するのに便利なプラグインとして、Advanced Adsというものがあります。
ただ、広告を配置するだけなら無料で使えます。
例えば、
・目次の下
・見出しの上
・記事の下
など配置を指定できます。
ただし、広告をAMPに対応させるには、Advanced Adsの有料プラグインであるResponsibe Adsを入れる必要があります。
このResponsive Adsは、アドセンスの広告をレスポンシブ対応、つまり、スマホの画面に合わせてサイズを調整してくれます。
ただし、1年あたり89€必要になってきます。
1€が130円の時、1万円ほどになります。
このプラグインはどのような方におすすめかというと、
・既にAMPを導入していて、サブスク料金を支払ってでも手っ取り早くアドセンスで収益化をしたい人
です。
私は、1年間だけこのプラグインを使っていました。
少しサブスク料金が高いと感じるようになり、別の方法をとることにしました。
・Google Adsenseを自動広告にする
AMPの広告を表示するために、自動広告を利用するというのも手です。
Google Adsenseのヘルプによると、
AMP 自動広告を使うと、AMP ページに AdSense 自動広告が自動的に配信されるようになります。AMP 自動スクリプトと広告コードを追加すると、高い成果が見込める最適なタイミングで自動的に AMP ページに広告が表示され、快適なユーザー エクスペリエンスが提供されるようになります。
自動広告 AMP サイトに自動広告を設定する
自動広告をはどのような方におすすめかというと、
・既にAMPを導入していてお金をかけずにアドセンスで収益化したい人
です。
私は、自動広告を設定したことがありますが、デザインが崩れてしまうことがあり、利用を断念しまいた。
最終的にいきついたのは、AffingerのAMPを使うことです。
・AffingerのAMPを使う
これまでは、無料のテーマに、無料のAMPプラグイン、有料のResponsive Adsを使っていました。
これをやめて、有料テーマのAFFINGERを使うことで、テーマのAMPの機能を使うことにしました。
また、このAFFINGERのテーマには、AMP広告を表示させる機能があります。
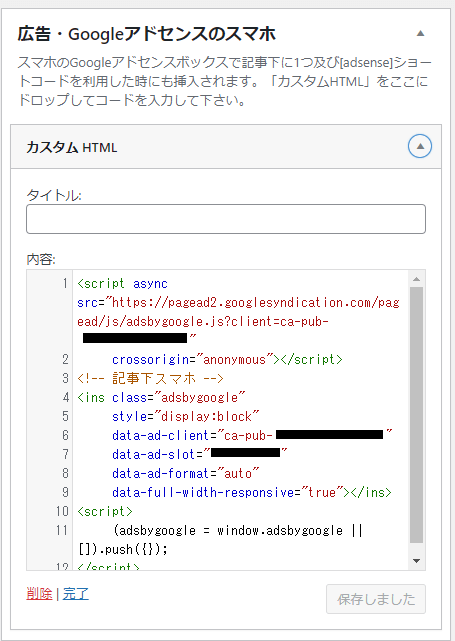
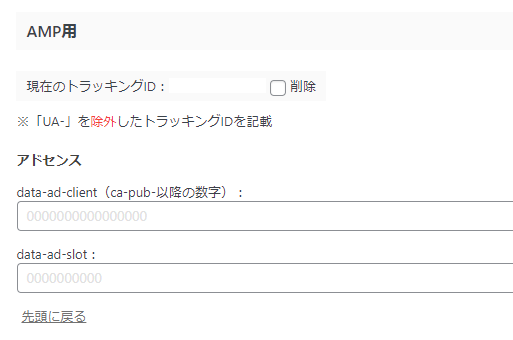
下記を見てください。
AFFINGERの設定画面ですが、
・記事下に1つ
・「adsense」ショートコードを利用した時
にAdsenseが表示できると書かれてますよね。

アドセンスコード内にある「data-ad-client」の「ca-pub-」以降の数字と「data-ad-slot」を下記テーマ管理の所定の欄に記述するだけでamp-adに変換されたアドセンスが記事下に表示されます。
記事中に挿入したショートコードの[[adasense]]もamp-adに変換されて表示されます。

しかし、AFFINGERのAMPの画面を見たのですが、
・AMP表示画面でWordPressブロックのURLのリンクが外れている
という状態になったののでAMP化をやめました。
実は、私のブログにはWordPressブロックで作ったリンクが大量にあるためです。
テキストリンクを使っている人は問題ありません。
アフィンガーのAMPに関しての詳細はこちら。
AFFINGERのAMPをおすすめしたい人は、
・AMPを導入でき、かつアドセンス広告が表示されるテーマを取り扱いたい人
※注意点としては、AMPのアドセンス広告は、記事下とAdsenseショートコード利用時
です。
・AMPを使わない選択をした理由

AMPを使うと、手っ取り早くPAGESPEED INSIGHTのスコアを改善できる一方、装飾が簡素になったり、アフィリエイトのバナーに対応されてなかったりします。
私は、今はAMPを使わないでPAGESPEED INSIGHTのスコアを改善するというのがベストであると考えています。
理由は、将来5Gが導入されてスマホが高速化され、AMPを使わなくても十分早くWebページが表示されるようになると考えらるからです。
また、高速表示できるテーマを使うことで、AMPなしでもそこまで問題にならないレベルにもっていけます。
私がとった具体的な取った対策としては、
・高速表示されるテーマを使う
・極力プラグインを使用しないで軽量にする
です。
テーマとしてAFFINGERを使っています。
AFFINGERには、Adsense広告を表示するための機能が内蔵されています。
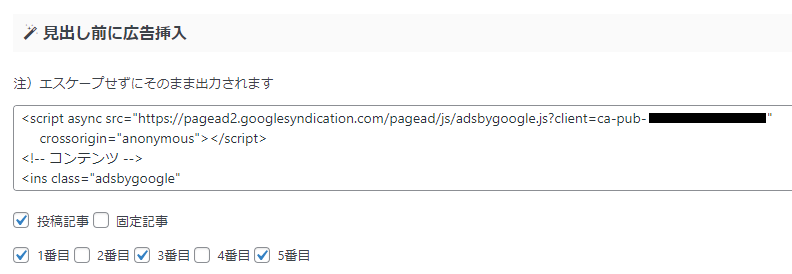
見出し前に広告挿入できます。
私は、投稿記事の1番目と3番目と5番目の見出し前に広告を表示しています。
プラグインを使わなくてもいいので便利です。
下記は、アフィンガーの広告の設定画面です。

AFFINGER6の導入法は下記です。
AFFINGER6の購入と有料テーマのWordPressへのインストールの仕方!【徹底解説】
・まとめ「AMPでGoogle Adsenseが表示されない【解決法3つ】」
AMP対応でGoogle Adsenseが表示されない場合の解決法は下記3つです。
・Advanced Adsの有料プラグインのResponsive Adsを入れる
⇒ 既にAMPを導入していて、サブスク料金を支払ってでも手っ取り早くアドセンスで収益化をしたい人向け
・Google Adsenseを自動広告にする
⇒ 既にAMPを導入していてお金をかけずにアドセンスで収益化したい人向け
・AFFINGERのAMPを使う
⇒ AMPを導入でき、かつアドセンス広告が表示される有料テーマを取り扱いたい人向け
私は、最終的にAMPを使わずに高速表示できるテーマを使い、Javascript軽量化のためのプラグイン削減をする選択をしました。
AFFINGER6を使えば、見出し前にアドセンス広告を表示する機能が内蔵されています。
AFFINGERの導入法は下記。
AFFINGER6の購入と有料テーマのWordPressへのインストールの仕方!【徹底解説】
以上、参考になれば幸いです。